Amélioration de la gestion des images et des listes (Xooloop CMS v3.3.2)

La nouvelle version 3.3.2 de Xooloop CMS facilite encore la gestion des images dans l'administration de votre site, avec 3 fonctionnalités majeures:
- la détection de l'orientation de l'image lors de son chargement sur le site
- la possibilité de redéfinir son orientation à tout moment dans l'administration du site
- le glisser-déposer (drag-and-drop) pour modifier l'ordre des images dans une liste
Cette nouvelle version propose aussi le glisser-déposer (drag-and-drop) sur les widgets de type "liste d'objets".
Détection automatique de l'orientation d'une image
Les photographies prises avec les appareils photos numériques ou les smartphones ont une "orientation": de forme rectangulaire, elles sont soit orientées en "mode portrait" (rectangle vertical), soit en "mode paysage" (rectangle horizontal).
Le fichier qui contient la photographie l'affiche habituellement dans la bonne orientation. Sur certains appareils récents, la photo est enregistrée dans un seul des 2 modes, et l'information de son orientation est ajoutée dans un petit complément du fichier, appelé EXIF, qui contient aussi d'autres informations, comme le nom de l'appareil photo ou du smartphone, le nombre de pixels, les dimensions de 'limage, la focale utilisée, la date et l'heure de prise de vue, la géolocalisation (s'il y a un capteur GPS), etc...
La plupart des modules de chargement d'images sur serveur ne permettent pas d'exploiter ces données: c'était aussi le cas de celui utilisé par Xoolop CMS dans les versions précédentes. Nous l'avons modifié pour pouvoir utiliser ces informations, au moins l'orientation de l'image: désormais, les images chargées sur le serveur sont toujours dans le bon sens !
Redéfinir l'orientation d'une image
Pour les image qui auraient été chargées sur le serveur avec une mauvaise orientation, et qui sont donc affichées sur le coté, voire à l'envers, vous pouvez désormais corriger leur orientation d'un simple clic dans l'administration.
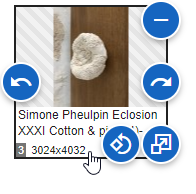
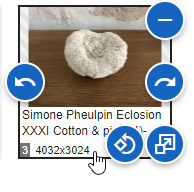
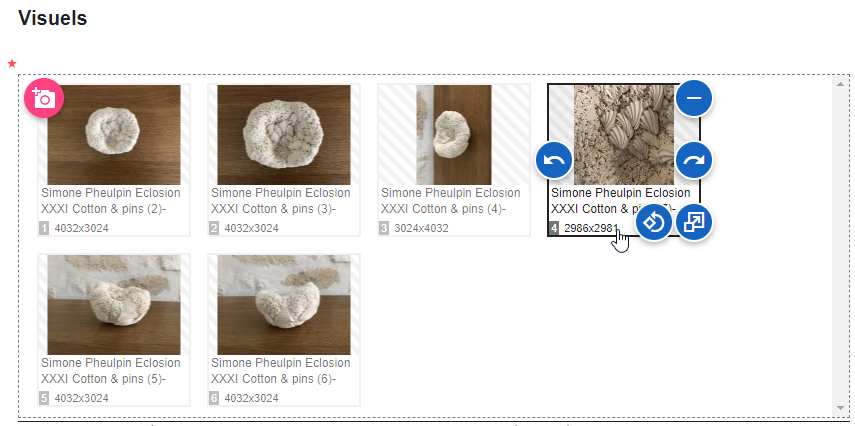
Sur le widget "image" ou "liste d'images", cliquez sur la photo concernée: elle est alors affichée avec plusieurs boutons par dessus permettant de la modifier:

Cliquez sur le bouton autant de fois que nécessaire pour orienter correctement votre photo:

Changer l'ordre d'une liste d'images
Les widgets (contrôles graphiques) de gestion de listes d'images permettent de gérer l'ordre d'affichage des images: jusqu'à présent, cela était faisable uniquement par clic sur les boutons de déplacements, et cela déplaçait une image d'une position à la fois. Cette nouvelle version de Xooloop CMS permet de le faire avec un glisser-déposer (drag-and-drop) à la souris, bien plus facile !!
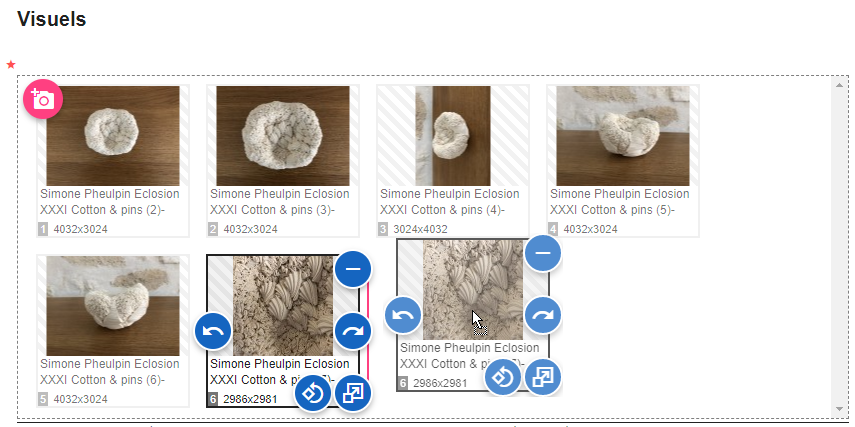
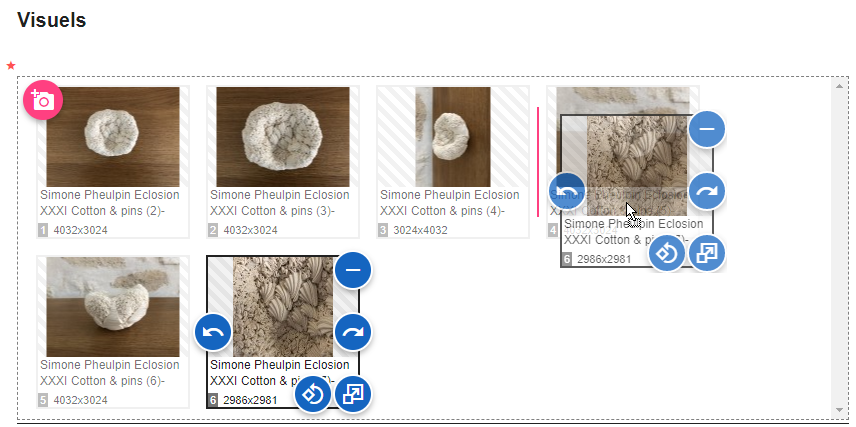
Sélectionner l'image. Appuyer sur le bouton gauche de la souris.

Déplacer celle-ci au dessus du widget, vers l'emplacement désiré pour cette image.

Une barre rouge indique l'emplacement possible. Relâcher le bouton de la souris lorsque l'image est à l'emplacement désiré. L'image est alors déplacée ici:

Changer l'ordre d'une liste d'objets
De la même façon, les éléments d'une liste d'objets peuvent désormais être réordonnés avec un simple glisser-déposer (drag-and-drop) au lieu de les déplacer ligne par ligne avec les boutons en forme de flèches.
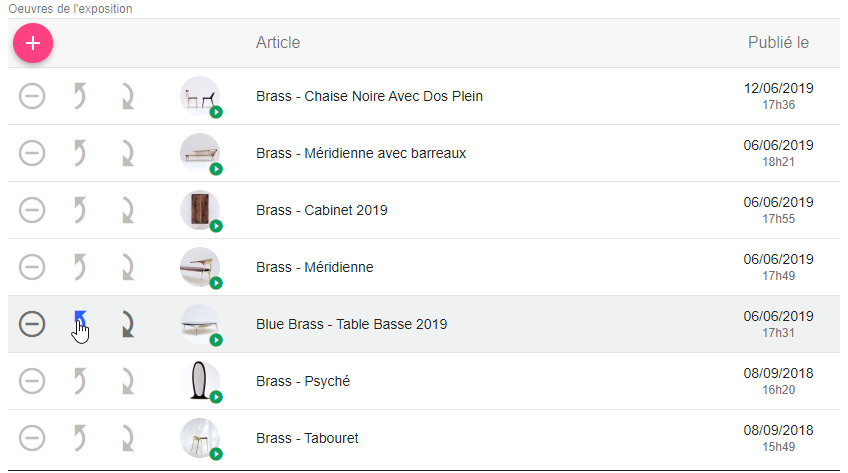
Sélectionner l'objet à déplacer, et appuyer sur le bouton gauche de la souris.

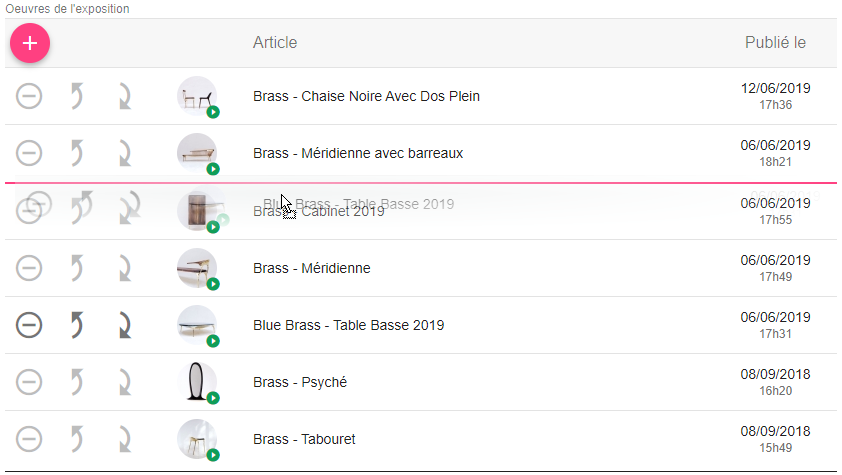
Déplacer l'objet au dessus du widget "liste d'objets": un trait rouge indique l'emplacement possible pour déposer l'objet.

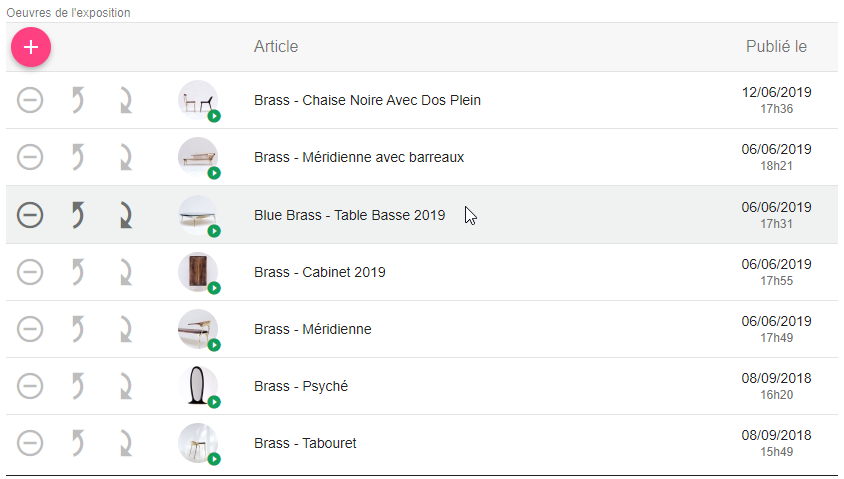
Lorsque l'objet déplacé se trouve à l'emplacement désiré, relâcher le bouton gauche de la souris; la liste est ainsi réordonnée.

Voir aussi...
Ces fonctionnalités viennent se rajouter à notre module de recadrage d'images X-Zoom.